CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download

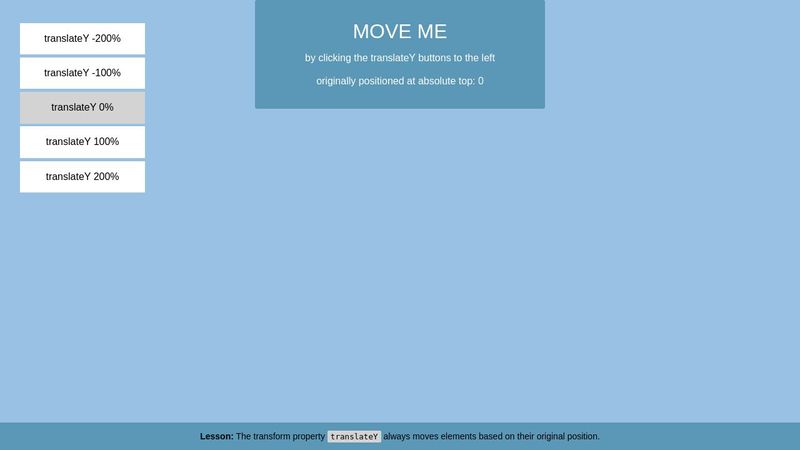
Transform with key of `translateY` must be a number · Issue #3262 · software-mansion/react-native-reanimated · GitHub

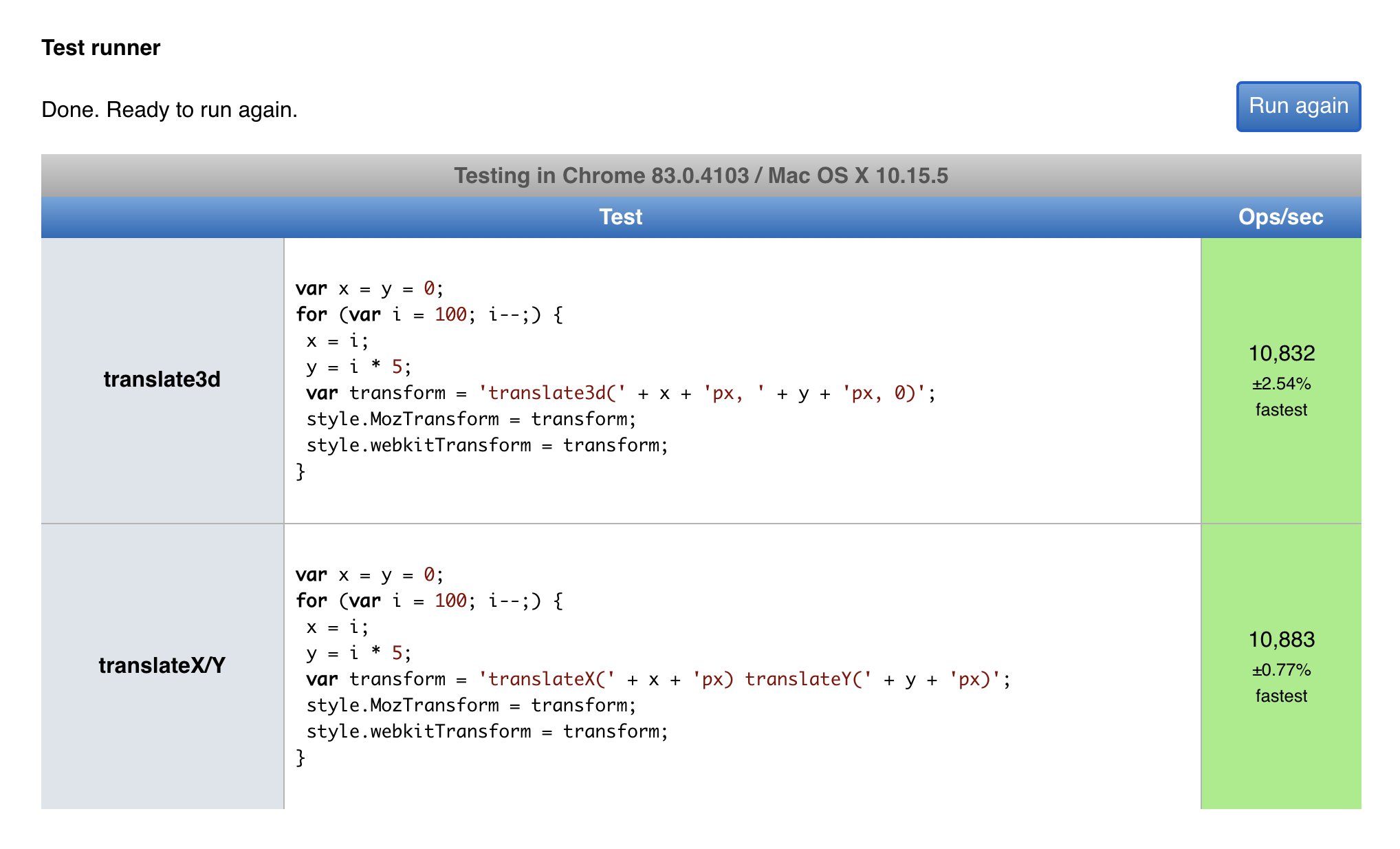
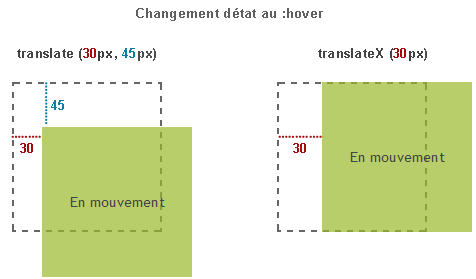
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

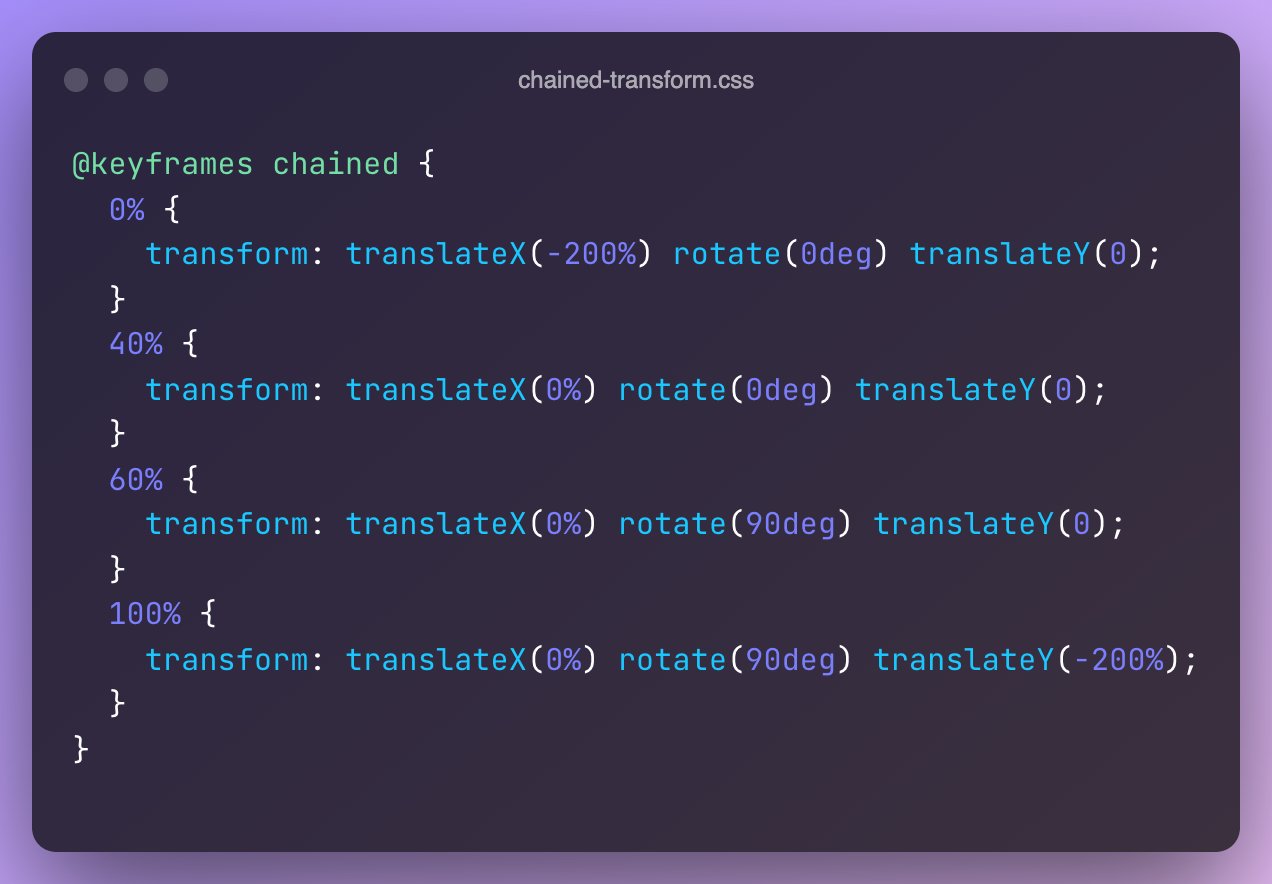
jhey 🔨🐻✨ on Twitter: "Traditionally, we might think of creating this animation as a chain. translateX, then rotate, then translateY 🤔 We could translate, then rotate. But, we need to be mindful

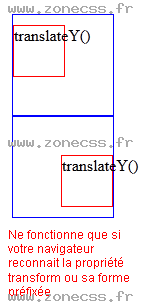
html - Why isn't transform: translateY(-10rem) moving the child image element, that is within its parent element? - Stack Overflow

CSS transform : complete guide on CSS transform. Everything you need for good developer | DevsDay.ru