Evan You on Twitter: "Using Vue 3's reactivity module + lit-html to build a custom framework (/cc @justinfagnani): https://t.co/8YxR94gkQT" / Twitter

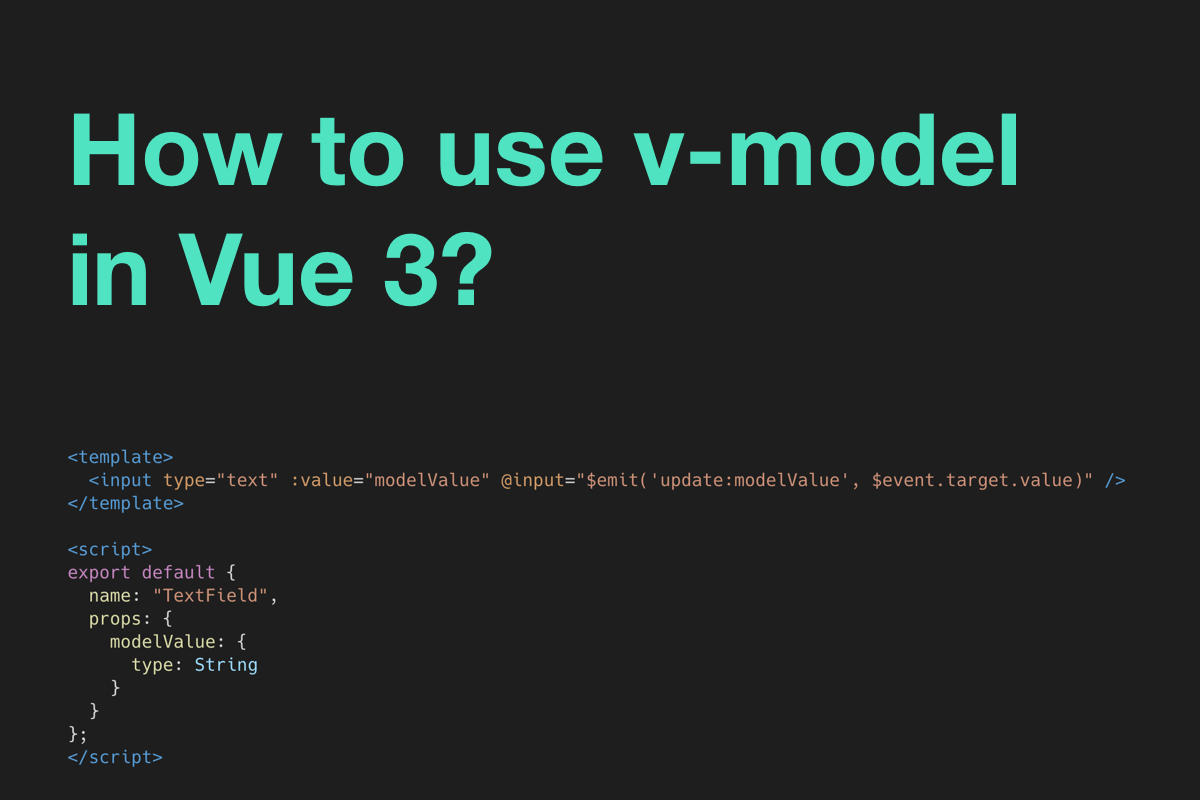
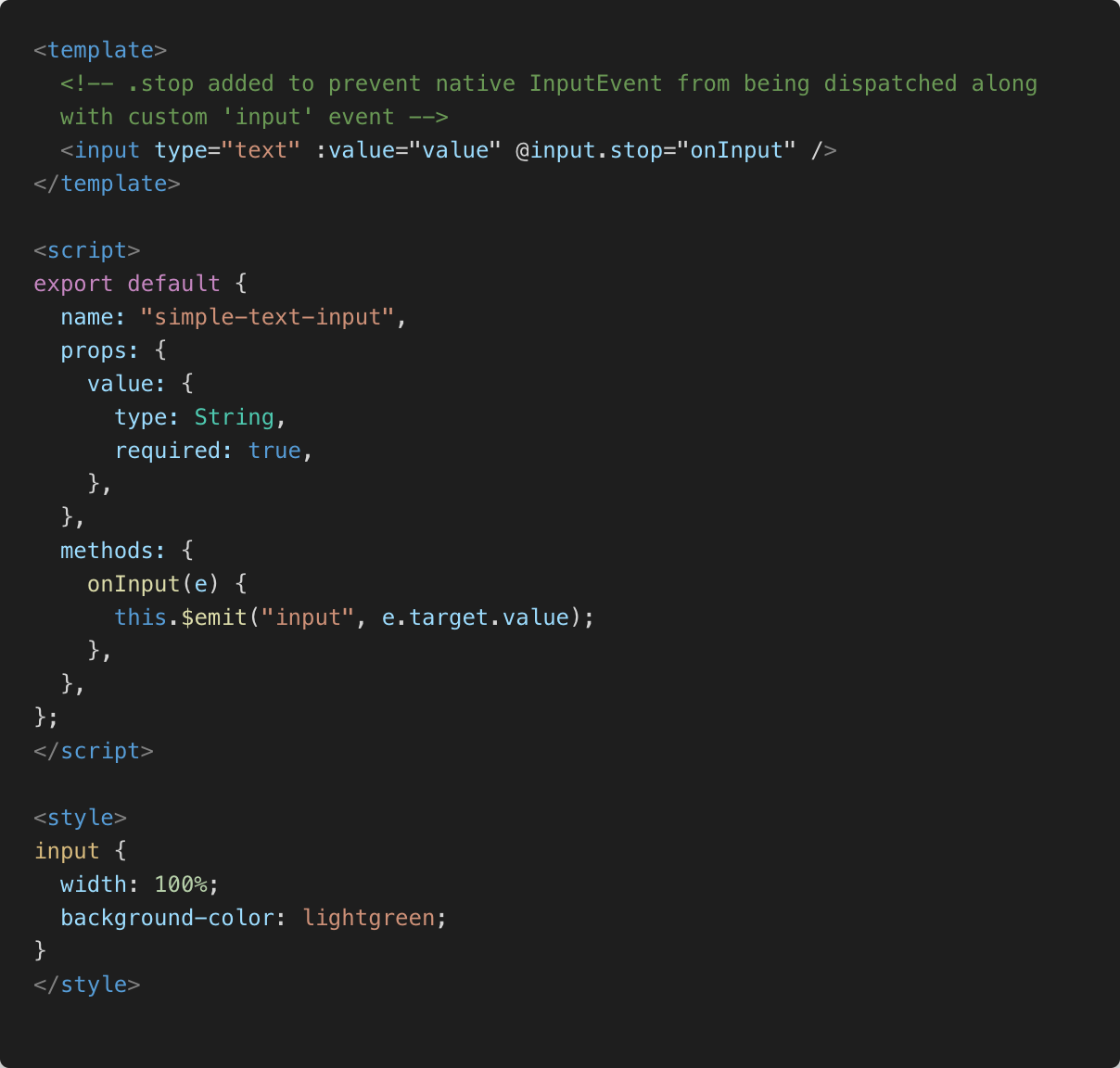
input - vue.js Why set value to $event.target.value when keyup didn't change binded data? - Stack Overflow

javascript - JS Proxy Property Value Differs from Target Property Value in Vue.js Component Prop - Stack Overflow

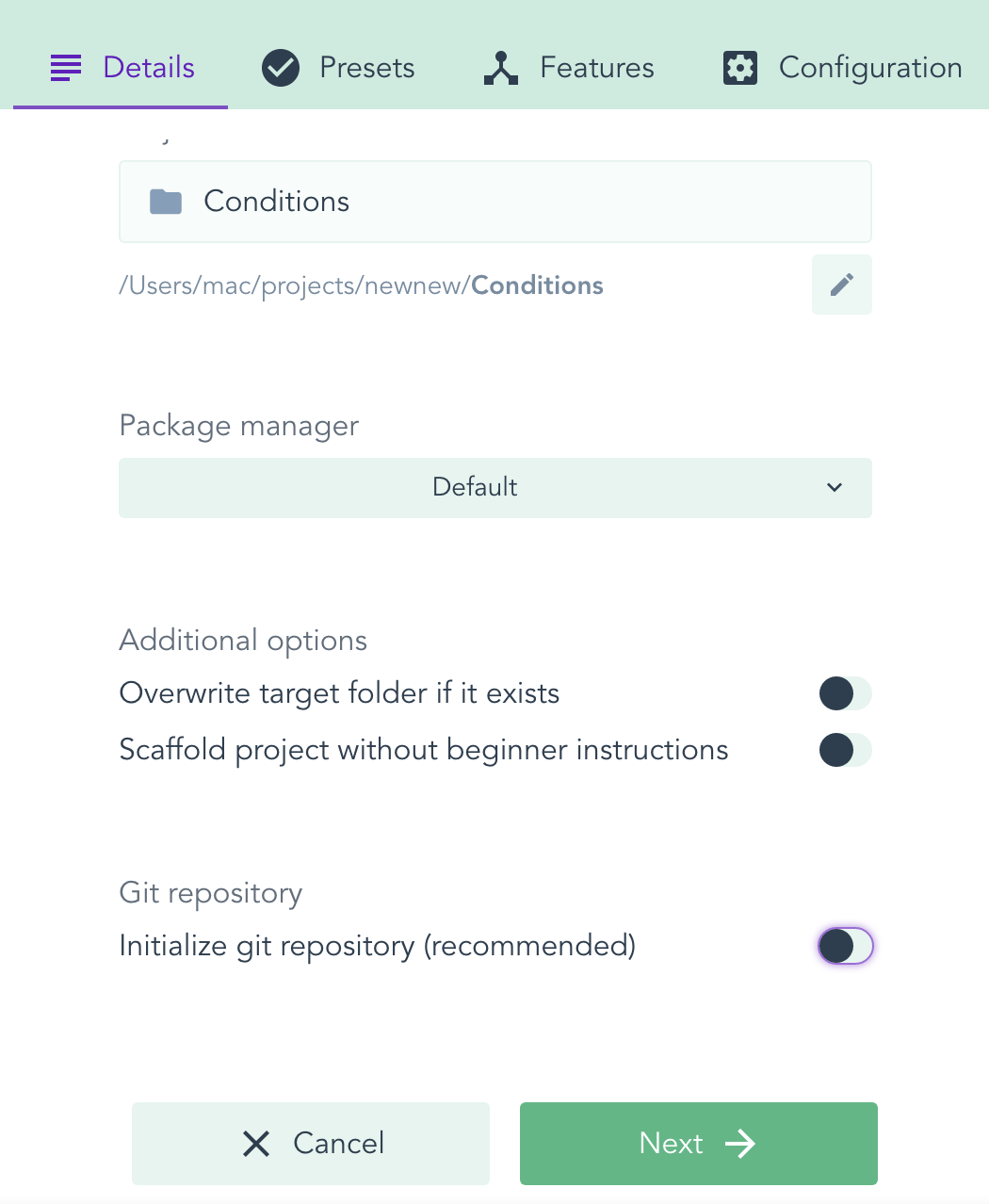
Frontend Development Projects With Vue.js 3 - Second Edition - 2nd Edition By Maya Shavin & Raymond Camden (paperback) : Target

javascript - JS Proxy Property Value Differs from Target Property Value in Vue.js Component Prop - Stack Overflow